|
NO WAR IN
UKRAINE!
Home
Products
Skins gallery
Tutorials
Buy
Downloads
Demo-apps
Updates history
Feedback
Customers
Partners
Forum
Windows 11
Compatible
|
Новое в AlphaControls 2019 (версия 14)
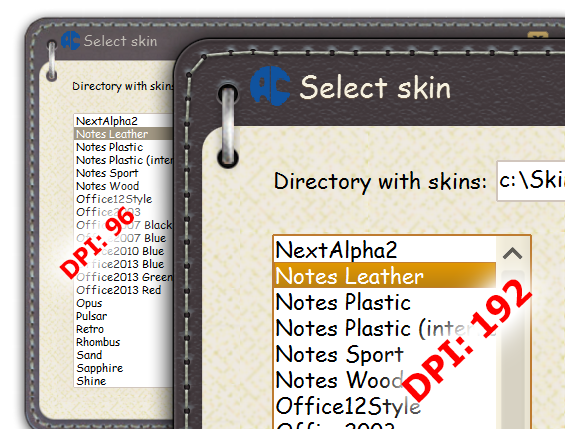
Переписаны процедуры масштабирования компонентов, улучшена внутренняя структура скинов, добавлена полная поддержка масштабирования системы Windows 10, а также режимов "DPI Awareness", появившегося в Embarcadero RAD Studio Seattle и более новых. Для свойства TsSkinManager.Options.ScaleMode добавлены новые параметры "smVCL" и "smCustomPPI". Существует несколько способов масштабирования в пакете AlphaControls: 1. Режим совместимости с опцией "DPI Awareness" в последних версиях RAD Studio. Используйте параметр "smVCL" в свойстве Options.ScaleMode компонента TsSkinManager для включения этого режима. Несколько замечаний по использованию этого режима:
2. Режим автоматического масштабирования. Этот режим предназначен для использования текущего значения DPI системы в приложениях, скомпилированных в старых версиях Delphi. Используйте параметр "smAuto" в свойстве Options.ScaleMode компонента TsSkinManager для включения данного режима. 3. Ручная установка пользовательского разрешения для приложения. Используйте предустановленные параметры "sm100", "sm125", "sm150", "sm200" для изменения DPI приложения. Также, параметр "smCustomPPI" позволяет установить любое другое значение DPI для приложения. Это значение должно быть задано в свойстве Options.PixelsPerInch компонента TsSkinManager. Несколько замечаний по использованию режимов (2) и (3):
4. Режим совместимости со старыми проектами, где масштабирование не используется. Установите параметр "smOldMode" для включения данного режима. Также директива компилятора "ACDPIAWARE" должна быть закомментирована или удалена в файле sDefs.inc. Также:
Новые компонентыTsSysButton
 Позволяет эмулировать системные кнопки из заголовка формы, размещая их в любом месте формы. Данные кнопки могут быть полезны, если необходимо убрать заголовок формы, оставляя всю функцииональность. Пример использования таких кнопок можно увидеть в программе "ChatDemo" Новые свойстваTsSkinProvider.UWPMode property 
Свойство позволяет отключить отображение бордюров и заголовка формы, сохраняя их функциональность. Помогает реализовать UWP дизайн в приложении. Если свойство BorderStyle формы установлено в bsSizeable, то пользователь по-прежнему сможет менять размеры формы. Если активировано свойство TsSkinManager.ExtendedBorders, то тени формы будут рисоваться автоматически, в зависимости от настроек текущего активного скина. Пример такого приложения можно увидеть, скачав программу "ChatDemo" Свойство SideShadow в компонентах TsSplitView, TsPanel, TsPageScroller и sMonthCalendar 
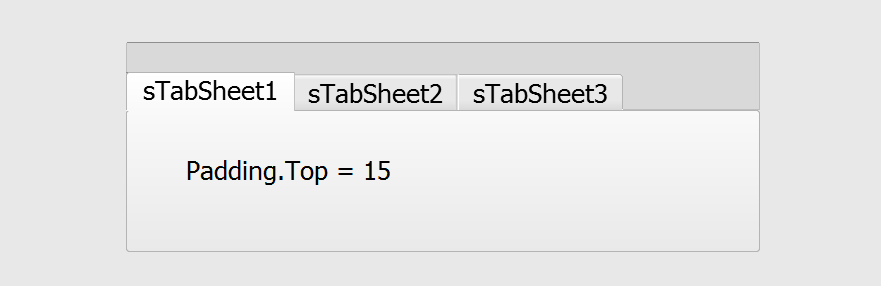
Позволяет рисовать дополнительную тень внутри компонента. Если тень должна быть видима, то подсвойство Mode должно быть ssmInternal. Подсвойство Blend задает степень прозрачности тени. Подсвойство Side задает положение тени. Цвет и размер тени зависят от настроек скина. Свойство TsScrollBox.WheelDelta Позволяет регулировать скорость прокрутки компонента колесом мыши. Свойство ButtonWidth в SpinEdits и ComboEdits пакета Позволяет задать ширину кнопки вручную. Значением по-умолчанию является 0 (вычисляется автоматически). Свойство Padding в компонентах TsEdit, TsTrackEdit, SpinEdits, ComboEdits и других Свойство позволяет задавать дополнительное расстояние между содержимым компонента и его бордюрами. Свойство VerticalAlignment в компонентах TsEdit, TsTrackEdit, SpinEdits, ComboEdits и других Свойство TsSlider.Stretched Позволяет растягивать изображение компонента при изменении его размеров.  Свойство TsPageControl.Padding Свойства TsPageControl.ShowDropDownBtn и TsPageControl.ShowNextPrev Включает и выключат видимость кнопок прокручивания страниц и показа выпадающего меню с доступными страницами. Свойство TitleHeight в компонентах TsMonthCalendar и TsDateEdit Свойство позволяет задавать высоту заголовка в компонентах.  |
|
Installing, using and licensing the demo programs
© Sergii Goncharov, Ukraine, Odessa 2004-2023
| |


 Компонент является обычной кнопкой с предустановленны действием, которое задается свойством SysCommand.
В зависимости от данного свойства, внешний вид кнопки автоматически меняется.
Компонент является обычной кнопкой с предустановленны действием, которое задается свойством SysCommand.
В зависимости от данного свойства, внешний вид кнопки автоматически меняется.